ในฐานะโปรแกรมเมอร์ คุณทราบดีว่าการมีเครื่องมือที่เหมาะสมสามารถสร้างความแตกต่างอย่างมากในประสิทธิภาพการทำงานของคุณ เช่นเดียวกับเว็บเบราว์เซอร์ของคุณ ส่วนขยายที่เหมาะสมสามารถช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพและทำงานเสร็จได้มากขึ้น นี่คือส่วนขยาย Chrome, Firefox และ Edge ที่ดีที่สุดสำหรับโปรแกรมเมอร์
1. Chrome DevTools: นี่เป็นส่วนขยายที่ต้องมีสำหรับโปรแกรมเมอร์ที่ใช้ Chrome มีเครื่องมือมากมายสำหรับการดีบัก การเขียน และการสร้างโปรไฟล์เว็บแอปพลิเคชันของคุณ 2. Firebug: ส่วนขยายนี้จำเป็นสำหรับโปรแกรมเมอร์ที่ใช้ Firefox มีเครื่องมือมากมายสำหรับการดีบักและแก้ไขปัญหาเว็บแอปพลิเคชันของคุณ 3. กล่องเครื่องมือสำหรับนักพัฒนาเว็บ: ส่วนขยายนี้เป็นสิ่งที่ต้องมีสำหรับนักพัฒนาเว็บทุกคน มีเครื่องมือมากมายสำหรับการเขียน ดีบัก และปรับแต่งเว็บแอปพลิเคชันของคุณ 4. Edge DevTools: ส่วนขยายนี้เป็นสิ่งจำเป็นสำหรับโปรแกรมเมอร์ที่ใช้ Edge มีเครื่องมือมากมายสำหรับการดีบัก การเขียน และการสร้างโปรไฟล์เว็บแอปพลิเคชันของคุณ
นี่เป็นเพียงไม่กี่ส่วนขยายที่ยอดเยี่ยมสำหรับโปรแกรมเมอร์ ด้วยเครื่องมือที่เหมาะสม คุณจะสามารถทำงานได้อย่างมีประสิทธิภาพและสำเร็จลุล่วงได้มากขึ้น
ผู้พัฒนาหรือโปรแกรมจะใช้เวลาในเบราว์เซอร์มากเท่ากับใน IDE เพื่อช่วยคุณในการเขียนโปรแกรม เรามีรายการที่ดีที่สุดบางส่วน ส่วนขยาย Chrome, Firefox และ Edge สำหรับโปรแกรมเมอร์ . ส่วนขยายทั้งหมดนี้ไม่มีค่าใช้จ่าย และหากคุณเขียนหรือต้องการเขียนโค้ด ให้ลองเพิ่มส่วนขยายสองสามรายการจากรายการลงในเบราว์เซอร์ของคุณ

ส่วนขยาย Chrome, Firefox และ Edge สำหรับโปรแกรมเมอร์
ด้านล่างนี้คือส่วนขยาย Chrome, Firefox และ Edge ที่ดีที่สุดสำหรับโปรแกรมเมอร์
- นักพัฒนาเว็บ
- ผู้ใช้
- เครื่องมือสำหรับนักพัฒนาตอบสนอง
- Wappalyzer - ส่วนเสริมสำหรับการวิเคราะห์เว็บไซต์
- Code Cola - ส่วนขยายโปรแกรมดูซอร์สโค้ด
พูดคุยเกี่ยวกับพวกเขาในรายละเอียด
1] นักพัฒนาเว็บ

ข้อผิดพลาดที่เก็บ windows 0x80070057
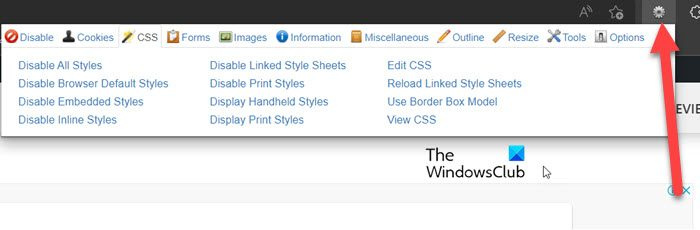
Web Developer เป็นหนึ่งในส่วนขยายสำหรับนักพัฒนาที่ดีที่สุดสำหรับผู้ใช้ Chrome, Firefox และ Edge เบราว์เซอร์นี้จะเพิ่มแถบเครื่องมือให้กับเบราว์เซอร์ของคุณ ซึ่งเมื่อคลิกแล้ว จะแสดงเครื่องมือจำนวนหนึ่งที่คุณสามารถใช้ได้บนหน้าเว็บ
มีหมวดหมู่ต่างๆ เช่น ปิดใช้งาน คุกกี้ CSS รูปภาพ รูปร่าง โครงร่าง ข้อมูล เบ็ดเตล็ด และปรับขนาด เมื่อคุณไปที่หมวดหมู่จะมีเครื่องมือต่างๆ เช่น ความสามารถในการแก้ไข CSS ดู CSS เป็นต้น
เดิมทีส่วนขยายนี้มีไว้สำหรับผู้ใช้ Chrome แต่เนื่องจาก Edge ใช้ Chrome ส่วนขยายจึงจะใช้งานได้เช่นกัน สิ่งที่คุณต้องทำคืออนุญาตส่วนขยายจากไซต์อื่น ถึง ดาวน์โหลดนักพัฒนาเว็บ ไปที่ chrome.google.com หากคุณใช้ Chrome หรือ Edge หรือไปที่ addons.mozilla.org ถ้าเป็นเช่นนั้น ให้ใช้ Firefox
2] การผูกแบบกำหนดเอง
ส่วนขยายนี้ทำให้คุณสามารถจับภาพหรือสร้างเชิงอรรถในเว็บไซต์ใดก็ได้ที่คุณต้องการ คุณสามารถใช้ส่วนขยายนี้เพื่อรับคำติชมจากผู้ใช้หรือติดตามจุดบกพร่องในโครงการของคุณ ดังนั้น หากคุณเป็นนักพัฒนาซอฟต์แวร์ สิ่งนี้มีประโยชน์มาก คุณสามารถรวบรวมคำติชมแล้วใช้เพื่อปรับปรุงโค้ดของคุณ
เนื้อหาที่บันทึกสามารถดูได้โดยใช้โครงการ Usersnap นอกจากนี้ คุณสามารถเชื่อมต่อ Usersnap กับซอฟต์แวร์การจัดการโครงการต่างๆ เช่น JIRA, Slack เป็นต้น
ค่านี้ได้รับการป้องกันโดยนโยบายการบูตที่ปลอดภัย
ด้านล่างนี้คือลิงก์สำหรับดาวน์โหลด Usersnap สำหรับเบราว์เซอร์เฉพาะของคุณ
- เอดจ์และโครม : chrome.google.com
- ไฟร์ฟ็อกซ์ : addons.mozilla.org
3] ตอบโต้เครื่องมือสำหรับนักพัฒนา

ส่วนขยาย React ให้คุณมีไลบรารี React JavaScript สำหรับเว็บไซต์ ไม่ต้องสงสัยเลยว่านี่เป็นหนึ่งในส่วนขยายที่ดีที่สุดสำหรับโปรแกรมเมอร์ JavaScript ที่นี่ คุณสามารถดูแผนผังปฏิกิริยา รวมถึงลำดับชั้นของส่วนประกอบ คุณสมบัติ และสิ่งที่สำคัญอื่นๆ หากคุณชอบส่วนขยายนี้และต้องการดาวน์โหลดไว้สำหรับคุณ โครเมี่ยมหรือขอบ เบราว์เซอร์ ไปที่ chrome.google.com และ addons.mozilla.org สำหรับ ไฟร์ฟ็อกซ์ ผู้ใช้
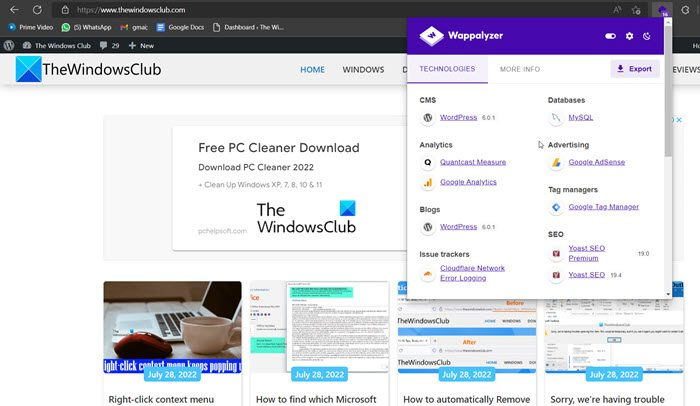
4] Wappalyzer - ส่วนขยายเครื่องมือวิเคราะห์เว็บไซต์

Wappalyzer เป็นตัวเลือกที่ดีหากคุณต้องการสำรวจเว็บไซต์และต้องการทราบว่าพวกเขาใช้เทคโนโลยีอะไร เมื่อใช้ส่วนขยายนี้ จะแสดงรายชื่อเทคโนโลยีทั้งหมดที่ใช้ในไซต์นี้ นอกจากนี้ มันค่อนข้างใช้งานง่าย คุณเพียงแค่ไปที่ส่วนแดชบอร์ด คลิกที่ส่วนขยาย Wappalyzer จากนั้นตรวจสอบว่าใช้เทคโนโลยีใดในการสร้างไซต์นี้ คุณยังสามารถดาวน์โหลดตารางเทคโนโลยีที่ใช้โดยคลิกปุ่ม 'ส่งออก'
แอพพยากรณ์อากาศที่ดีที่สุด windows 10
นี่คือสิ่งที่คุณสามารถใช้เพื่อเตรียมตัวสำหรับการสัมภาษณ์กับบริษัทผลิตภัณฑ์ขนาดใหญ่ เช่น Amazon, Google และ Microsoft ดังนั้นหากคุณชอบส่วนขยายนี้ ให้ไปที่ chrome.google.com สำหรับเบราว์เซอร์ Edge และ Chrome รวมถึงสำหรับ addons.mozilla.org สำหรับ ไฟร์ฟ็อกซ์ ผู้ใช้
5] Code Cola - ส่วนขยายโปรแกรมดูซอร์สโค้ด
สุดท้าย แต่ไม่ท้ายสุด เรามี Code Cola ซึ่งเป็นส่วนขยายสำหรับการดูซอร์สโค้ด ส่วนขยายนี้ช่วยให้คุณตรวจสอบซอร์สโค้ดของเว็บไซต์ใดก็ได้ จากนั้นใช้โปรแกรมแก้ไข CSS ในตัวเพื่อเขียนโค้ด หากคุณเป็นนักพัฒนาเว็บ คุณควรลองใช้ส่วนขยายนี้อย่างแน่นอน หากคุณต้องการดาวน์โหลดส่วนขยายนี้สำหรับ Chrome หรือ Edge โปรดไปที่ลิงก์ chrome.google.com .
ฉันหวังว่าคุณจะมีเครื่องมือเพียงพอในคลังแสงของคุณเพื่อเริ่มเขียนโปรแกรม
อ่าน: Microsoft Dev Box คืออะไร และฉันจะสมัครใช้งานได้อย่างไร
Microsoft Edge เหมาะสำหรับนักพัฒนาเว็บหรือไม่
Microsoft Edge แซงหน้า Internet Explorer อย่างรวดเร็ว แต่ก็ยังมีเบราว์เซอร์ที่ดีอีกมากมายให้แข่งขันด้วย อย่างไรก็ตาม นักพัฒนาของ Microsoft ได้ใช้ความพยายามอย่างมากในการพัฒนาเครื่องมือสำหรับนักพัฒนาเว็บสำหรับ Microsoft Edge Chromium มีเครื่องมือมากมายไม่เพียงแต่สำหรับการพัฒนาและโครงสร้างเท่านั้น แต่ยังรวมถึงการออกแบบเว็บไซต์ด้วย เราขอแนะนำให้คุณตรวจสอบรายการ DevTools ใน Microsoft Edge เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเบราว์เซอร์นี้และคุณลักษณะต่างๆ
อ่าน: เคล็ดลับและลูกเล่นเบราว์เซอร์ Microsoft Edge
Edge เข้ากันได้กับส่วนขยายของ Chrome หรือไม่
ใช่ ส่วนขยายของ Chrome ทำงานใน Edge เนื่องจากทั้ง Edge และ Chrome ใช้ Chromium จึงมีสภาพแวดล้อมที่ค่อนข้างยืดหยุ่น อย่างไรก็ตาม หากต้องการใช้ส่วนขยายของ Chrome ใน Edge คุณต้องคลิกที่ไอคอน อนุญาตส่วนขยายจากไซต์อื่น ปุ่มเมื่อได้รับแจ้ง
นั่นคือทั้งหมด!
อ่านเพิ่มเติม: เซิร์ฟเวอร์ Discord ที่ดีที่สุดสำหรับโปรแกรมเมอร์ที่จะเข้าร่วม