ในฐานะผู้เชี่ยวชาญด้านไอที ฉันมักถูกถามถึงวิธีเพิ่มไฮเปอร์ลิงก์ไปยังรูปภาพ JPEG ใน Photoshop ต่อไปนี้เป็นวิธีการโดยย่อ ก่อนอื่นให้เปิดภาพใน Photoshop จากนั้น เลือกพื้นที่ที่คุณต้องการเชื่อมโยงหลายมิติ ในการทำเช่นนี้ ให้คลิกที่เครื่องมือ 'เลือก' ในแถบเครื่องมือ จากนั้นคลิกและลากเพื่อสร้างการเลือก เมื่อคุณเลือกได้แล้ว ให้คลิกที่ปุ่ม 'สร้างไฮเปอร์ลิงก์' ในแถบเครื่องมือ ซึ่งจะเป็นการเปิดกล่องโต้ตอบ 'แทรกไฮเปอร์ลิงก์' ในกล่องโต้ตอบ 'แทรกไฮเปอร์ลิงก์' คุณจะต้องป้อน URL ที่คุณต้องการเชื่อมโยงไปยังฟิลด์ 'เชื่อมโยงไปยัง' จากนั้นคลิกปุ่ม 'ตกลง' แค่นั้นแหละ! ตอนนี้ คุณได้เพิ่มไฮเปอร์ลิงก์ไปยังรูปภาพ JPEG ของคุณแล้ว
ต้องการ สร้างเว็บลิงค์ที่คลิกได้เป็น JPG ? Photoshop เป็นซอฟต์แวร์แก้ไขกราฟิกที่หลากหลายของ Adobe Photoshop สามารถใช้ทำงานหลายอย่างนอกเหนือจากงานกราฟิกทั่วไป บางทีคุณกำลังสร้างเว็บไซต์และต้องการเพิ่มรูปภาพที่จะมีลิงก์ สามารถใช้ Photoshop เพื่อเพิ่มไฮเปอร์ลิงก์ไปยังภาพ JPEG เมื่อคุณ เพิ่มไฮเปอร์ลิงก์ให้กับรูปภาพด้วย Photoshop นอกจากนี้ Photoshop ยังมีรหัส HTML เพื่อให้สามารถฝังรูปภาพบนเว็บไซต์ของคุณได้

วิธีเพิ่มไฮเปอร์ลิงก์ไปยังรูปภาพ JPEG ใน Photoshop
การเพิ่มไฮเปอร์ลิงก์ไปยัง JPEG ใน Photoshop จะทำทั้งภาพหรือบางส่วนของภาพก็ได้ ความสามารถในการไฮเปอร์ลิงก์รูปภาพใน Photoshop นั้นยอดเยี่ยมสำหรับการเพิ่มรูปภาพไปยังเว็บไซต์ อีคอมเมิร์ซจากเว็บไซต์อื่นๆ ที่ใช้รูปภาพสามารถทำให้รูปภาพเหล่านั้นคลิกได้ คุณสามารถสร้างหน้าเว็บใน Photoshop เป็นภาพเดียวแล้วเพิ่มลิงก์ได้ ดังนั้นการออกแบบหน้าเว็บให้สวยงามด้วย Photoshop ขั้นตอนที่จำเป็น:
- เตรียมรูปภาพ
- เพิ่มการเชื่อมโยงหลายมิติ
- เก็บ
1] เตรียมรูปภาพ
เปิดภาพใน Photoshop โดยไปที่ ไฟล์ มาก เปิด หรือคลิก Ctrl + O . แล้วคุณจะได้เห็น เปิด หน้าต่างโต้ตอบ ค้นหาภาพ จากนั้นคลิกและกด เปิด . คุณยังสามารถเปิดรูปภาพโดยระบุตำแหน่งบนคอมพิวเตอร์ของคุณ จากนั้นคลิกขวาที่รูปภาพแล้วเลือก เปิดตั้งแต่ และทางเลือก Adobe Photoshop . อีกวิธีในการเปิดรูปภาพใน Photoshop คือการค้นหารูปภาพแล้วคลิกและลากลงใน Photoshop 
นี่คือรูปภาพที่จะเพิ่มไฮเปอร์ลิงก์เข้าไป ภาพนี้เป็นแบนเนอร์สำหรับเว็บไซต์เบเกอรี่
รูปภาพที่คุณต้องการเชื่อมโยงหลายมิติอาจเป็นรูปภาพที่คุณกำลังทำงานอยู่ ในทั้งสองกรณี ให้ทำให้รูปภาพดูน่าสนใจแต่ให้ข้อมูลเพื่อดึงดูดความสนใจของผู้ใช้ รูปภาพที่เปิดอยู่สามารถแก้ไขและเพิ่มคำพูดได้ คลิกที่นี่ หรือสิ่งที่บอกให้ผู้ใช้คลิก
คุณสามารถทำให้รูปภาพทั้งหมดสามารถคลิกได้หรือเพียงบางส่วนเท่านั้น หากคุณกำลังจะแก้ไขรูปภาพที่เปิดอยู่เพื่อทำให้เป็นลิงก์ คุณก็สามารถเขียนได้ คลิกที่นี่ หรือบางสิ่งที่จะบอกให้ผู้ใช้คลิก
กำหนดการปิดระบบ windows 10
เมื่อคุณสร้างหน้าเว็บใน Photoshop ที่คุณต้องการให้คลิกได้ คุณจะต้องสร้างและบันทึกเป็นรูปภาพ จากนั้นคุณต้องตัดสินใจว่าต้องการให้คลิกได้ที่ไหน ซึ่งมักจะเป็นปุ่ม รูปภาพ โลโก้ และส่วนอื่นๆ ที่คลิกได้ของหน้าเว็บ วิธีของฉันในการเพิ่มไฮเปอร์ลิงก์ไปยังรูปภาพที่สร้างใน Photoshop คือการบันทึกไฟล์ Photoshop เป็น JPEG จากนั้นเปิดไฟล์ JPEG ใน Photoshop และเพิ่มลิงก์
2] เพิ่มการเชื่อมโยงหลายมิติ
เมื่อคุณเตรียมภาพเสร็จแล้วและพอใจกับรูปลักษณ์แล้ว คุณสามารถไปยังขั้นตอนต่อไปได้ กำหนดส่วนหรือส่วนต่างๆ ของรูปภาพที่คุณต้องการเชื่อมโยงหลายมิติ เป็นความคิดที่ดีที่จะบันทึกภาพหรือหน้าเว็บที่เสร็จแล้วของคุณเป็นไฟล์ Photoshop PSD ซึ่งจะช่วยให้คุณสามารถเปลี่ยนแปลงรูปภาพได้หากต้องการ จากนั้นคุณสามารถบันทึกสำเนาของรูปภาพในรูปแบบไฟล์อื่นเพื่อเพิ่มไฮเปอร์ลิงก์ เนื่องจากรูปภาพจะถูกใช้บนเว็บ จึงควรบันทึกเป็น JPEG แล้วเพิ่มไฮเปอร์ลิงก์ คุณสามารถเพิ่มปุ่ม ข้อความ ไอคอน หรือสิ่งอื่นใดที่คุณต้องการเชื่อมโยงหลายมิติ
ภาพตัด
ตอนนี้คุณมีรูปภาพพร้อมและทุกอย่างเข้าที่แล้ว ก็ถึงเวลาเพิ่มไฮเปอร์ลิงก์ ก่อนที่จะสามารถทำได้ คุณจะต้องแบ่งส่วนต่างๆ ของรูปภาพที่คุณต้องการเชื่อมโยงหลายมิติ 
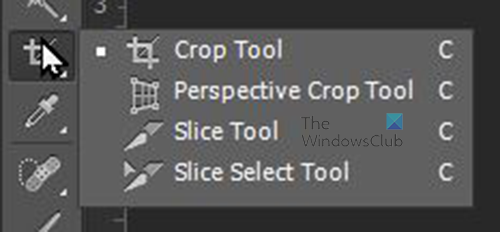
ไปที่แถบเครื่องมือด้านซ้ายและค้นหาเครื่องมือ Slice ซึ่งอยู่ในเมนูป๊อปอัปเดียวกันกับเครื่องมือครอบตัด หากคุณไม่เห็นเครื่องมือตัวแบ่งส่วนข้อมูล ให้กดค้างไว้ เครื่องมือสำหรับตัด จนกว่าจะเห็นเมนูป๊อปอัป จากนั้นคุณสามารถคลิกเพื่อเลือกได้ เครื่องมือตัด .
เมื่อคุณเลือกเครื่องมือตัวแบ่งส่วนข้อมูลแล้ว คุณสามารถวงกลมอะไรก็ได้ในภาพที่คุณต้องการทำไฮเปอร์ลิงก์
เพียงวงกลมรูปภาพ ข้อความ ไอคอน ปุ่ม หรืออะไรก็ได้ที่คุณต้องการเน้น คลิกและลากองค์ประกอบในแนวทแยง แล้วคุณจะเห็นกล่องที่มีตัวเลขและบางบรรทัด แต่ละชิ้นที่ทำจะมีหมายเลข คุณสามารถเลื่อนเครื่องหมายแบ่งส่วนไปรอบๆ รูปภาพเพื่อปรับโดยใช้ปุ่มลูกศรบนแป้นพิมพ์ คุณยังสามารถทำให้กรอบสไลซ์รอบๆ องค์ประกอบใหญ่ขึ้นหรือเล็กลงได้โดยวางเมาส์เหนือด้านข้างจนกระทั่งลูกศรปลายแหลมปรากฏขึ้น จากนั้นคลิกและลาก
วิธีการตั้งค่าเครือข่ายเพียร์ทูเพียร์ windows 10
ในบทความนี้ 'คลิกเพื่อดูข้อมูลเพิ่มเติม' และหมวกเชฟจะถูกไฮเปอร์ลิงก์ ขึ้นอยู่กับสิ่งที่คุณต้องการ คุณสามารถเพิ่มไฮเปอร์ลิงก์ไปยังรายการอื่นๆ เจ้านายมี อาจมีไฮเปอร์ลิงก์ไปยังโฮมเพจเพื่อให้ผู้ใช้ไปที่โฮมเพจทุกครั้งที่คลิก คลิกเพื่อดูข้อมูลเพิ่มเติม สามารถเชื่อมโยงไปยังหน้าที่มีข้อมูลเพิ่มเติมเกี่ยวกับการขายหรือข้อมูลอื่น ๆ ที่คุณต้องการให้ผู้ใช้ค้นหา
หากต้องการเพิ่มไฮเปอร์ลิงก์ไปยังตำแหน่งต่างๆ ในภาพ เพียงใช้เครื่องมือตัวแบ่งส่วนข้อมูลติดตามแต่ละพื้นที่ทีละภาพ คุณสามารถเพิ่ม URL เดียวกันหรือ URL อื่นลงในแต่ละส่วนย่อยได้

นี่คือภาพที่แสดงชิ้นส่วน หมวกเชฟและปุ่มข้อมูลเพิ่มเติมเป็นส่วนเชื่อมโยงหลายมิติ อย่างไรก็ตาม รูปภาพมีเส้นที่ทำให้ดูเหมือนว่าถูกตัดเป็นตาราง นี่เป็นเพราะรูปภาพถูกแบ่งส่วนและวางในตาราง จากนั้น HTML จะบันทึกรูปภาพเหล่านี้ไว้ด้วยกันบนหน้าเว็บ
cortana ถูกระงับ
เพิ่ม URL

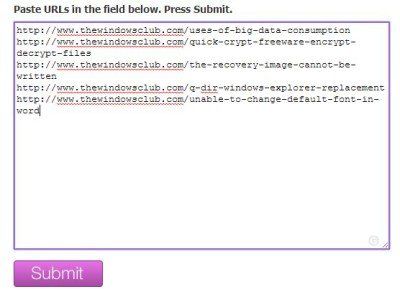
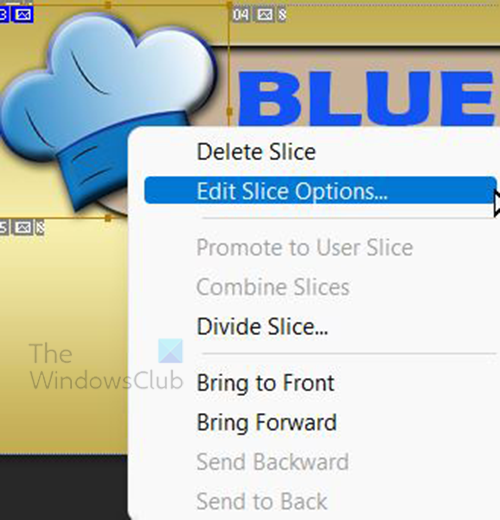
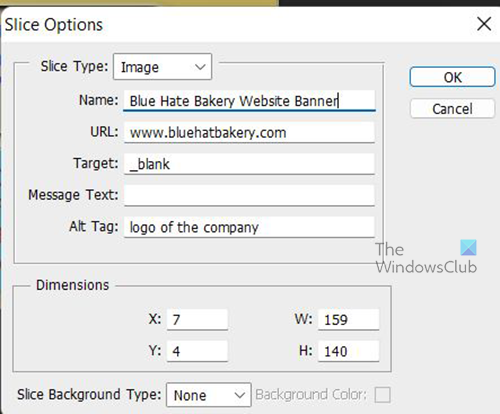
เมื่อสร้างตัวอย่างแล้ว ก็ถึงเวลาเพิ่ม URL ลงในตัวอย่าง คลิกขวาที่ตัวอย่างข้อมูลที่คุณจะอ้างอิงและเลือก เปลี่ยนตัวเลือกชิ้นส่วน .

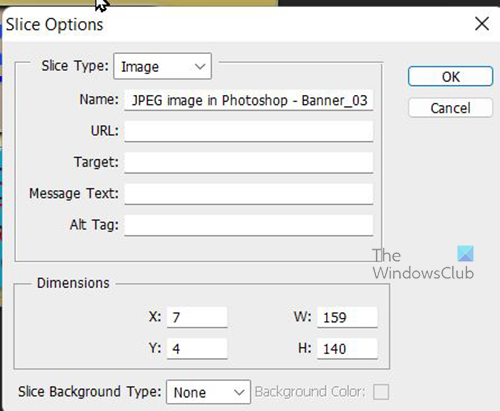
ตัวเลือกชิ้น กล่องโต้ตอบสำหรับเพิ่มข้อมูลจะปรากฏขึ้น คุณสามารถเพิ่ม ชื่อ รูปภาพ และ ที่อยู่ URL ซึ่งคุณต้องการให้เปลี่ยนเส้นทางผู้ใช้เมื่อเขาคลิก หากคุณต้องการเปิดลิงก์ในแท็บใหม่ ให้พิมพ์ _ว่างเปล่า ใน เป้า สนาม. หากต้องการให้ผู้พิการทางสายตาเข้าถึงลิงก์ได้ง่าย ให้เพิ่มข้อความอธิบาย เอาทุกอย่าง สนาม. เมื่อป้อนข้อมูลเสร็จแล้วให้กด ดี เพื่อยืนยันข้อมูลและปิดหน้าต่าง คุณจะทำซ้ำขั้นตอนสำหรับชิ้นส่วนทั้งหมด

นี่คือตัวอย่างของวิธีการเติมข้อมูลในกล่องโต้ตอบตัวเลือกการแบ่งส่วนข้อมูล
3] บันทึก
เมื่อเตรียมรูปภาพและเพิ่มไฮเปอร์ลิงก์แล้ว ก็ถึงเวลาบันทึกเพื่อใช้บนเว็บไซต์ หากต้องการบันทึกไปที่ ไฟล์ แล้ว บันทึกสำหรับเว็บ หรือคลิก Alt + Shift + Ctrl + S . ในบางเวอร์ชันของ Photoshop คุณจะต้องไปที่ 'ไฟล์' จากนั้น บันทึกสำหรับเว็บ (เดิม) .

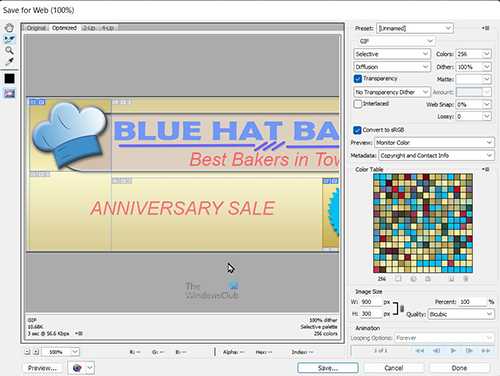
กล่องโต้ตอบ บันทึกสำหรับเว็บ จะปรากฏขึ้น

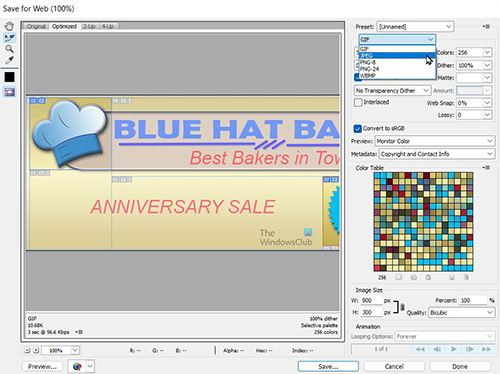
เหนือที่มี กิ๊ฟ คลิกลูกศรแบบเลื่อนลง แล้วเลือก JPEG . สิ่งนี้จะบันทึกผลลัพธ์เป็น JPEG JPEG เป็นรูปแบบภาพที่ดีที่สุดที่จะใช้บนเว็บ เนื่องจากมีขนาดเล็กและความจริงที่ว่า Photoshop บันทึกไฟล์เป็นบิตแมป ภาพแรสเตอร์เหมาะที่สุดสำหรับเว็บ เมื่อเสร็จแล้ว ให้คลิก เก็บ ในส่วนล่าง บันทึกสำหรับกล่องโต้ตอบเว็บ .
ส่งออกวันเกิดจาก Facebook

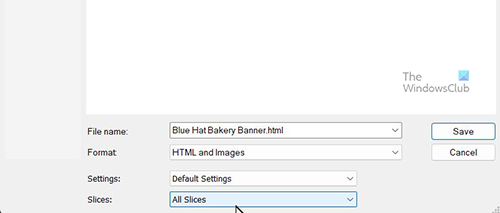
สิ่งนี้จะเปิดขึ้น บันทึกปรับให้เหมาะสมเป็นหน้าต่าง . ไปที่ รูปแบบ และเลือก HTML และรูปภาพ เป็นไฟล์รูปแบบ. คุณจะสังเกตเห็นว่านามสกุลไฟล์ถูกเปลี่ยนเป็น .html Photoshop จะบันทึกไฟล์ HTML พร้อมไฮเปอร์ลิงก์ไปยังรูปภาพรวมถึงรูปภาพด้วย คุณจะเลือกตำแหน่งที่คุณต้องการบันทึกโฟลเดอร์
เมื่อคุณบันทึกเป็น HTML คุณกำลังบันทึกไฟล์และโฟลเดอร์หลายไฟล์ มีไฟล์ HTML ที่จะดูเหมือนเบราว์เซอร์เริ่มต้น จะมีโฟลเดอร์ที่มีชิ้นส่วนรูปภาพที่ถูกตัดออกด้วย ไม่ต้องกังวล โค้ด HTML จะรวบรวมชิ้นส่วนทั้งหมดบนหน้าเว็บ
เมื่อบันทึกไฟล์ ตรวจสอบให้แน่ใจว่าได้บันทึกไฟล์ HTML และโฟลเดอร์รูปภาพไว้ในตำแหน่งเดียวกัน ไฟล์ HTML จะเชื่อมโยงกับไฟล์ภาพโดยใช้ตำแหน่งของไฟล์ คุณอาจต้องสร้างโฟลเดอร์เพื่อเก็บไว้ด้วยกัน เมื่อเสร็จแล้ว ให้คลิก เก็บ .
เมื่อคุณบันทึกเสร็จแล้ว ให้ไปที่ตำแหน่งที่คุณเลือก แล้วคุณจะเห็นไฟล์ HTML และโฟลเดอร์รูปภาพ หากคุณคลิกที่หน้าเว็บ HTML คุณจะเห็นว่ารูปภาพเปิดเป็นหน้าเว็บและลิงก์สามารถคลิกได้ อย่างไรก็ตาม พวกเขาจะไม่นำคุณไปยังหน้าเว็บหรืออินเทอร์เน็ต พวกเขาจะบอกว่าไฟล์ไม่พร้อมใช้งาน นี่เป็นเพราะไฟล์ถูกแยกออกจากหน้าเว็บที่ใช้งานอยู่
หากคุณต้องการดูโค้ด HTML คุณสามารถคลิกขวาที่ไฟล์ HTML แล้วเลือก 'เปิดด้วย Notepad'